Web sayfalarimizda bir çogumuz ckeditör kullanmistir. Ckeditörde resim simgesine tikladigimizda karsimiza resim özellikleri penceresi gelmektedir. Buradan karsiya yükle dedigimizde ise sunucuya dosya yüklememize olanak veren ekran gelmektedir. Buradan ise sunucuya belirledigimiz bir klasöre, dosya izinlerini verdikten sonra herhangi bir dosya yükleyebiliriz. Ckeditör bir editör programi oldugundan sayfamiza resim eklemek istedigimizde ckeditör yardimiyla resmi sunucuya yükleyip oradanda sayfamiza dahil etmemiz gibi bir çok özelligi bulunmaktadir.

C# programlama dili kullanilarak yukaridaki bahsettigim islemi asp.net generic handler (.ashx) dosyasini projemize dahil ederek ProcessRequest metoduna asagidaki kodlari eklememiz gerekmektedir.
using System;
using System.IO;
using System.Web;
public class edit : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
HttpPostedFile uploads = context.Request.Files["upload"];
string CKEditorFuncNum = context.Request["CKEditorFuncNum"];
string DosyaAdi = Path.GetFileNameWithoutExtension(uploads.FileName);
// Dosya uzantisini kontrol etmek için aliyoruz.
string uzanti = Path.GetExtension(uploads.FileName).ToLower();
// Yeni Guid benzersiz bir isim üretiyoruz ki dosya adi verecegiz.
string sonresimadi = Guid.NewGuid().ToString();
if (uzanti == ".jpg" || uzanti == ".gif" || uzanti == ".png" || uzanti == "jpeg")
{
//string file = Path.GetFileName(uploads.FileName);
//resimleri upload klasörüne yüklüyoruz..
uploads.SaveAs(context.Server.MapPath("~") + "/upload/" + DosyaAdi + "-" + sonresimadi + uzanti);
// resimlerin yüklendigi klasör ve yolu aliyoruz..
string url = "../upload/" + DosyaAdi + "-" + sonresimadi + uzanti;
context.Response.Write("");
context.Response.End();
}
else
{
context.Response.Write("Desteklenmeyen dosya tipi...");
context.Response.End();
}
}
public bool IsReusable {
get {
return false;
}
}
}
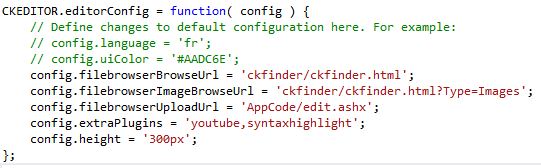
ayrica Ckeditör ayarlar dosyasi olan config.js dosyamiza girerek .ashx dosyasimizin nerede oldugunu bildirmemiz gerekmektedir.

Yukarida görüldügü gibi config.filebrowserUploadUrl kisminda dosya yolumuzu belirtmis olmaktayiz. Bundan sonra zannediyorum, bir sorun çikmayacaktir.
Örnek uygulamayi buradan indirebilirsiniz.