Dosya indirme (Download) islemlerinde bilinen IO tiplerinden ve Response sinifinin ilgili metodlarindan yararlanilir. Dosya indirme(Download) islemindede içerigin tipi(Content-Type), uzunlugu(Content-Length) gibi bilgiler önem kazanmaktadir. Ilk örnegimizde, IIS üzerinde yayinlanan bir web projesindeki files isimli bir klasörde yer alan dosyalarin indirilme islemlerini gerçeklestirmeye çalisacagiz. Bu amaçla web uygulamasina ait dokumanlar klasörü altina asagidaki sekildende görüldügü üzere farkli formatlarda örnek dosyalar atilmasinda fayda vardir.
Indirme islemleri kadar Upload islemleride önemlidir. Tabi burada istemcilerin her dosya tipini veya çesidini sunucuya göndermesi dogru olmayabilir. Kapali ag(intranet) sistemlerinde bu söz konusu olabilir. Nitekim kimin handi dosyayi Upload ettiginin belirlenmesi disinda, bu kisiye ulasilmasida kolaydir :). Ancak internet tabanli daha genis sistemlerde her ne kadar kullanicilar tespit edilebilsede, kötü niyetli istemcilerin varligi nedeniyle sistemin genelini tehlikeye atmamak adina tedbirler almak dogru bir yaklasim olacaktir. Biz tabiki basit olarak Upload islemlerini ele alacagiz ve bahsettigimiz güvenlik konularini simdilik görmezden gelecegiz.
Upload islemlerini kolaylastirmak adina Asp.Net 2.0, FileUpload isimli bir kontrol getirmektedir. Bu kontrol basit olarak istemcinin Upload etmek istedigi dosyayi seçebilmesini saglamaktadir. Bu seçim islemi ile birlikte, sunucuya gönderilmek istenen dosyaya ait bir takim bilgilerde FileUpload kontrolünce elde edilir. Örnegin içerigin tipi kontrol edilerek sadece bazi dosyalarin gönderilmesine izin verilebilir. Ilk olarak web uygulamamiza asagidaki gibi Default2.aspx sayfasini ekleyelim.
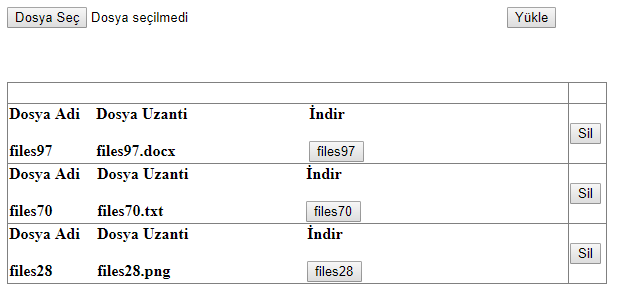
uygulamamizin en son hali asagidaki gibidir...

Simdi ise kodlarimiza bir göz atalim...
Default2.aspx sayfamiz
<form id="form1" runat="server">
<table cellpadding="0" cellspacing="0" class="style1">
<tr>
<td class="style2">
<asp:FileUpload ID="FileUpload1" runat="server" />
</td>
<td>
<asp:Button ID="Yükle" runat="server" Text="Yükle" />
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td align="center" class="style2" colspan="2">
<asp:Label ID="Label1" runat="server" Font-Bold="True"></asp:Label>
<asp:Label ID="Label6" runat="server" Font-Bold="True"></asp:Label>
<asp:Label ID="Label7" runat="server" Font-Bold="True"></asp:Label>
</td>
</tr>
<tr>
<td align="center" class="style2" colspan="2">
</td>
</tr>
<tr>
<td align="center" class="style2" colspan="2">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" OnRowCommand="download"
DataKeyNames="id" Width="600px">
<Columns>
<asp:TemplateField >
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</EditItemTemplate>
<ItemTemplate >
<table cellpadding="0" cellspacing="0" class="style2">
<tr>
<td class="style3">
<asp:Label ID="Label2" runat="server" Font-Bold="True" Text="Dosya Adi"></asp:Label>
<asp:Label ID="Label8" runat="server" Text='<%# Eval("id") %>' Visible="False"></asp:Label>
</td>
<td class="style4">
<asp:Label ID="Label3" runat="server" Font-Bold="True" Text="Dosya Uzanti"></asp:Label>
</td>
<td class="style4">
<asp:Label ID="Label5" runat="server" Font-Bold="True" Text="Indir"></asp:Label>
</td>
</tr>
<tr>
<td class="style3">
</td>
<td class="style4">
</td>
<td class="style4">
</td>
</tr>
<tr>
<td class="style3">
<asp:HyperLink ID="HyperLink1" Text='<%# Eval("dosya_adi") %>' runat="server" Font-Bold="True">[HyperLink1]</asp:HyperLink>
</td>
<td class="style4">
<asp:Label ID="Label4" runat="server" Text='<%# Eval("dosya_uzt") %>' Font-Bold="True"></asp:Label>
</td>
<td class="style4">
<asp:Button ID="indir" CommandName="download" runat="server" Text='<%# Eval("dosya_adi") %>' />
</td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
<asp:CommandField ButtonType="Button" CancelText="Vazgeç" DeleteText="Sil"
EditText="Düzenle" InsertText="Ekle" NewText="Yeni" SelectText="Seç"
UpdateText="Güncelle" ShowDeleteButton="True" />
</Columns>
</asp:GridView>
</td>
</tr>
</table>
</form>
default2.aspx.vb sayfamiz
Imports System
Imports System.IO
Imports System.Data
Imports System.Data.OleDb
Partial Class Default2
Inherits System.Web.UI.Page
Dim baglanti As New OleDbConnection("Provider=Microsoft.Jet.OleDb.4.0; Data Source=" + Server.MapPath("App_Data/veritabani.mdb"))
Dim komut As OleDbCommand
Dim adap As New OleDbDataAdapter
Dim tablo As New DataTable
Dim uzanti As String = ""
Dim dosya_adi As String = ""
Protected Sub Yükle_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Yükle.Click
' FileUploand kontrolümüzde HasFile kodu ile dosya olup olmadigini kontrol ediyoruz...
If FileUpload1.HasFile Then
'Rastgele sayi üretmek için Random metodonu kullaniyoruz...
Dim rastgele As New Random()
'Rastgele sayilarimiz 1 ile 100 arasinda olacagini belirtiyoruz...
Dim sayi As Integer = rastgele.Next(1, 100)
' Path.GetExteension ile dosyamizin uzantisini aliyoruz...
uzanti = Path.GetExtension(FileUpload1.PostedFile.FileName)
' dosya_adi adli string degiskenimize files yazip ve rastgele ürettigimiz sayiyi atiyoruz...
dosya_adi = "files" + sayi.ToString
'FileUploand1.SaveAs diyerek sunucumuzdaki files klasöürüne dosya adimizi degistirerek kaydediyoruz..
FileUpload1.SaveAs(Server.MapPath("files/" + dosya_adi + uzanti))
'Sonucu bildiriyoruz...
Label1.Text = "Dosya basari ile yüklendi !!!"
'Dosyamizi klasöre kayit ettik yanliz veritabanli uygulamalarda veri tabaninada gerekli bilgileri kaydetmek isteyebiliriz...
'Asagida kodlarla sunucumuza yükledigimiz dosyanin bilgilerini veritabanina kaydediyoruz...
baglanti.Open()
Dim sorgu As OleDbCommand = New OleDbCommand("insert into dosya(dosya_adi,dosya_uzt) values (@dosya_adi,@dosya_uzt)", baglanti)
sorgu.Parameters.AddWithValue("@dosya_adi", dosya_adi)
sorgu.Parameters.AddWithValue("@dosya_uzt", dosya_adi & uzanti)
sorgu.ExecuteNonQuery()
sorgu.Dispose()
baglanti.Close()
Else
Label1.Text = "Dosya seçimi yapilmadi !!!"
End If
End Sub
Sub doldur()
' Veritabanina kaydettigimiz dosya bilgilerini GridView Data kontrolümüz ile çagiriyoruz...
baglanti.Open()
komut = New OleDbCommand("Select * from dosya", baglanti)
adap.SelectCommand = komut
adap.Fill(tablo)
GridView1.DataSource = tablo
GridView1.DataBind()
komut.Dispose()
baglanti.Close()
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
' Sayfamiz açildiginda doldur metodunu çagirip gridview kontrolümüz ile dosya bilgilerini görüntülüyoruz...
If Not IsPostBack Then
doldur()
End If
End Sub
Protected Sub GridView1_RowDeleting(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewDeleteEventArgs) Handles GridView1.RowDeleting
Dim id As Integer = Convert.ToInt32(GridView1.DataKeys(e.RowIndex).Values(0))
baglanti.Open()
komut = New OleDbCommand("Select dosya_uzt from dosya where id=@id", baglanti)
komut.Parameters.AddWithValue("@id", id)
Dim dr As OleDbDataReader = komut.ExecuteReader
If dr.Read = True Then
'Gridview rowdeleting eventini kullanarak, veritabanina yüklemis oldugumuz dosyamizi siliyoruz...
'Veritabaninda dosya ismini dosya_uzt sutununda sakliyorduk, veritabanindan dosya ismini okuyup dosya_ismi string degiskenine atiyoruz...
Dim dosya_ismi As String = dr("dosya_uzt").ToString
'Burada dosyayi silmeden önce delete_files klasöürüne bir kopyasini koplayayip, bu sekilde silmek için kaynak string degiskenimize silecegimiz dosya yolunu belirtiyoruz...
Dim kaynak As String = Server.MapPath("") + "/files/" + dosya_ismi
' Burada ise kopyala string degiskenimize kopyalanacak yolu belirtiyoruz...
Dim kopyala As String = Server.MapPath("") + "/files_delete/" + dosya_ismi
' File metodu ile kopyalama islemini gerçeklestiriyoruz...
File.Copy(kaynak, kopyala)
' ve Fileinfo sinifinin Delete metodunu kullanarak sunucumuzdaki dosyayi siliyoruz...
Dim dosya As New FileInfo(kaynak)
dosya.Delete()
End If
'Asagidaki islem ise dosyamizin veritabanindaki bilgilerini siliyoruz...
komut = New OleDbCommand("Delete from dosya where id=@id", baglanti)
komut.Parameters.AddWithValue("@id", id)
komut.ExecuteNonQuery()
baglanti.Close()
doldur()
Dim row As GridViewRow = GridView1.SelectedRow
'Dim isim As Integer = Convert.ToInt32(GridView1.DataKeys(e.RowIndex).Values(0))
End Sub
Protected Sub GridView1_SelectedIndexChanging(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewSelectEventArgs) Handles GridView1.SelectedIndexChanging
Dim id As Integer = Convert.ToInt32(GridView1.DataKeys(e.NewSelectedIndex).Values(0))
baglanti.Open()
komut = New OleDbCommand("Select * from dosya where id=@id", baglanti)
komut.Parameters.AddWithValue("@id", id)
adap.SelectCommand = komut
adap.Fill(tablo)
komut.ExecuteNonQuery()
baglanti.Close()
doldur()
End Sub
Protected Sub GridView1_RowEditing(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewEditEventArgs) Handles GridView1.RowEditing
GridView1.EditIndex = e.NewEditIndex
GridView1.DataBind()
doldur()
End Sub
Protected Sub GridView1_RowCancelingEdit(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewCancelEditEventArgs) Handles GridView1.RowCancelingEdit
GridView1.EditIndex = -1
GridView1.DataBind()
doldur()
End Sub
Protected Sub GridView1_RowUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewUpdateEventArgs) Handles GridView1.RowUpdating
' Burada ise veritabanina kaydettigimiz dosya ismini Gridview RowUpdating eventini kullanarak güncellestirme yapiyoruz...
Dim index As Integer = e.RowIndex
Dim Label5 As Label = DirectCast(GridView1.Rows(e.RowIndex).FindControl("Label5"), Label)
Dim id As Integer = Convert.ToInt32(Label5.Text)
'Dim gridcins As DropDownList = DirectCast(GridView1.Rows(id).FindControl("DropDownList1"), DropDownList)
Dim Textbox1 As TextBox = DirectCast(GridView1.Rows(index).FindControl("Textbox1"), TextBox)
Dim Textbox2 As TextBox = DirectCast(GridView1.Rows(index).FindControl("Textbox2"), TextBox)
baglanti.Open()
komut = New OleDbCommand("Update dosya set dosya_adi=@dosya_adi,dosya_uzt=@dosya_uzt where id=" & id, baglanti)
komut.Parameters.AddWithValue("@dosya_adi", Textbox1.Text)
komut.Parameters.AddWithValue("@dosya_uzt", Textbox2.Text)
komut.ExecuteNonQuery()
komut.Dispose()
baglanti.Close()
doldur()
GridView1.EditIndex = -1
GridView1.DataBind()
End Sub
Protected Sub GridView1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles GridView1.SelectedIndexChanged
Dim row As GridViewRow = GridView1.SelectedRow
Label7.Text = row.Cells(0).Text
Label1.Text = GridView1.SelectedValue.ToString()
Label6.Text = GridView1.SelectedDataKey.Value.ToString()
End Sub
Protected Sub download(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewCommandEventArgs) Handles GridView1.RowCommand
If e.CommandName = "download" Then
'Daha sonra gridview’un "RowCommand" evetinde "CommandName" sorgulatiyoruz. Istedigimiz button’dan geliyorsa "CommandArgument"deki degeri rowindex olarak kullanip panel kontrolüne ulasiyoruz.
Dim rowindex As Integer = Convert.ToInt32(e.CommandArgument)
Label1.Text = rowindex.ToString
'GridView itemtemplate içerisindeki dosya adini cektigimiz label'a ulasip dosya ismini dosya adindaki string degiskenimize atiyoruz...
Dim dosya_adi As Label = DirectCast(GridView1.Rows(rowindex).FindControl("Label4"), Label)
Label6.Text = Convert.ToString(dosya_adi.Text)
Dim dosya As String = dosya_adi.Text
Response.Clear()
'Response nesnesinin ContentType özelligini ayarlayip, AddHeader Metodu ile ilgilendigimiz dosya hakkinda bilgi verdik...
Response.ContentType = "Application/x-images"
Response.AddHeader("Content-Disposition", "Attachment;Filename=" + dosya)
'Response Nesnesinin WriteFile metoduyla dosyayi istemciye gönderdik...
'Bu kod islediginde ekrana asagidaki diyalog kutusunun getirilebilecegini tahmin edebilirsiniz...
Response.WriteFile(Server.MapPath("files") + "/" + dosya)
'Islemi sonlandirdik...
Response.End()
Response.Write("Dosya Indirildi")
'Tabi söz konusu dosya sitenin ilgili klasöründe yoksa hata meydana gelir.Genel aliskanlikla kullanicinin indirebilecegi dosyalar sayfada listelenir ve kullanicinin indirmek istedigi dosyayi tiklamasi gerekir.Fileinfo sinifinin Exist Özelligini hatirlamaniz için yukarida verilen kodu asagidaki gibi düzenledim...
'Dim yol As String = Request.PhysicalApplicationPath + "files/" + dosya
'Dim dosya_nesne As New FileInfo(yol)
'If dosya_nesne.Exists Then
' Label1.Text = rowindex.ToString
' Response.Clear()
' Response.ContentType = "Application/x-images"
' Response.AddHeader("Content-Disposition", "Attachment;Filename=" + dosya)
' Response.WriteFile(Server.MapPath("files") + "/" + dosya)
' Response.End()
' Response.Write("Dosya Indirildi")
'Else
' Label1.Text = "Dosya Bulunamadi !!"
'End If
' Seklinde uyari verilebilir...
'If GridView1.Rows(rowindex).FindControl("Label5").Visible Then
' GridView1.Rows(rowindex).FindControl("Label5").Visible = False
'Else
' GridView1.Rows(rowindex).FindControl("Label5").Visible = True
'End If
End If
End Sub
Protected Sub download(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound
'Asagidaki aspx.vb sayfasi örneginde öncelikle gridview’un "RowDataBound" eventinde row’daki "indir" isimli Button kontrolümüzü bulup, "CommandArgument" özelligine o anki satirin index numarasini atiyoruz.
If True Then
If e.Row.RowType = DataControlRowType.DataRow Then
Dim Button1 As Button = DirectCast(e.Row.FindControl("indir"), Button)
Button1.CommandArgument = e.Row.RowIndex.ToString()
End If
End If
End Sub
End Class
Yukaridaki Örneklerde adim adim uygulamanin nasil çalistigi hakkinda bilgi vermeye çalistim... Kodlamaya yabanci olanlar için ilk görünüste biraz karisik gibi gelsede, egerki asinalik varsa kolayca anlasilabilecek türden...
Asagidaki Örneklerde incelenebilir !!!
Protected Sub UploadButton_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Dim saveDir As String = Server.MapPath("~/Yüklenenler/")
If (FileUpload1.HasFile) Then
Dim savePath As String = saveDir + _
Server.HtmlEncode(FileUpload1.FileName)
FileUpload1.SaveAs(savePath)
' buraya kadar hersey normal ise yüklenir...
UploadStatusLabel.Text = FileUpload1.FileName & " Adli Dosya Yüklendi..."
Else
' Dosyanin, yüklenemedigini kullaniciya bildirir..
UploadStatusLabel.Text = "Yüklemek için bir dosya seçmelisiniz.."
End If
End Sub
Ancak siz sadece bir kaç dosya formatinda yüklenmesini istiyorsunuz. Yani sadece jpeg resim dosyasi ya da sikistirilmis dosya yüklenmesini istiyorsaniz. Yapmaniz gereken sadece asagidaki kodu html tagindan sonra yapistirin form1 taginin arasindakiler zaten ayni.
Protected Sub UploadButton_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Dim savePath As String = Server.MapPath("~/Yüklenenler/")
If (FileUpload1.HasFile) Then
Dim fileName As String = Server.HtmlEncode(FileUpload1.FileName)
Dim extension As String = System.IO.Path.GetExtension(fileName)
' yüklenebilecek dosya çesidini belirliyoruz.
If (extension = ".jpeg") Or (extension = ".rar") Then
savePath += fileName
FileUpload1.SaveAs(savePath)
' buraya kadar hersey normal ise yüklenir...
UploadStatusLabel.Text = FileUpload1.FileName & " Adli Dosya Yüklendi..."
Else
UploadStatusLabel.Text = "Dosya yüklenmedi. Çünkü ; dosya jpeg veya rar formatinda degil..."
End If
Else
' Dosyanin, yüklenemedigini kullaniciya bildirir..
UploadStatusLabel.Text = "Yüklemek için bir dosya seçmelisiniz.."
End If
End Sub
Bu file upload dosya yükleme islemlerinden son olarak da dosya boyut siniri belirlemekten bahsetmek istiyorum. Ben örnek olarak asagidaki kodlarda 3 Mb sinirlama getirdim. Siz tabiki kendinize göre degistirebilirsiniz.
Protected Sub UploadButton_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Dim savePath As String = Server.MapPath("~/Yüklenenler/")
If (FileUpload1.HasFile) Then
Dim fileSize As Integer = FileUpload1.PostedFile.ContentLength
' dosyaya sinirlama getiriyoruz 3,100,000 bytes (dosya boyutu 3 MB geçemez.)3 MB altinda ise yüklenir.Siz burada rakami degistirebilirsiniz.
If (fileSize < 3100000) Then
' Dosyayi kaydedecegi klasör ve dosyanin kendisi.
savePath += Server.HtmlEncode(FileUpload1.FileName)
FileUpload1.SaveAs(savePath)
' buraya kadar hersey normal ise yüklenir...
UploadStatusLabel.Text = FileUpload1.FileName & " Adli Dosya Yüklendi..."
Else
' dosyanin boyutu belirledigimiz boyuttan büyük ise alttaki hata mesaji kullaniciya gösterilir.
UploadStatusLabel.Text = "Dosya Yüklenmedi Çünkü; " + _
"Yüklemek istedigin Dosyanin boyutu 3 MB dan fazla."
End If
Else
' Dosyanin, yüklenemedigini kullaniciya bildirir..
UploadStatusLabel.Text = "Yüklemek için bir dosya seçmelisiniz.."
End If
End Sub