Sitemde daha önce ckeditör ve ckefinder entegre kurulumunu paylasmistim. Yanliz eski versiyon kurulumlari oldugundan dolayi yenileme ihtiyaci duydum. Kurulumlar hakkinda bir yazi paylasmak istedim. Ckeditör son versiyon olan 4.7.1 ve Ckefinder 3.4.1 kurulumunun nasil yapilacagi hakkinda kisa bahsetmek istiyorum.
ilk baslamadan önce Ckeditör ve Ckefinder yazilimlarini bilgisayarimiza indirmemiz gerekiyor. Asagidaki linklerden indirim gerçeklestirebilirsiniz.
https://cksource.com/ckfinder/download
http://ckeditor.com/download
indirmeleri yaptiktan sonra Visual Studio programiyla olusturdugumuz yeni bir web sitesi klasörü içerisine indirilen dosyalari rar.dan çikadikdan sonra ckeditör ve ckefinder olan klasörleri web klasörümüz içersine kopyaliyoruz.

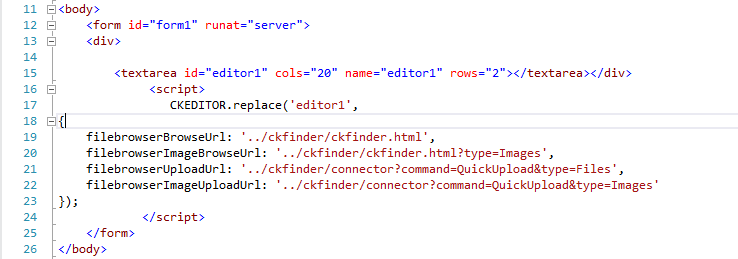
Bu islemlerden sonra default.aspx sayfamiza bir text area kontrolu koyup Ckeditör kontrolumuzu onda göstermemiz gerekiyor. Ayrica ckeditör ve ckefinder yazilimlarimizi sitemize çekmemiz gerekiyor.
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="../ckeditor/ckeditor.js"></script>
<script src="../ckfinder/ckfinder.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<textarea id="editor1" cols="20" name="editor1" rows="2"></textarea></div>
<script>
CKEDITOR.replace('editor1',
{
filebrowserBrowseUrl: 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl: 'ckfinder/ckfinder.html?type=Images',
filebrowserUploadUrl: 'ckfinder/connector?command=QuickUpload&type=Files',
filebrowserImageUploadUrl: 'ckfinder/connector?command=QuickUpload&type=Images'
});
</script>
</form>
</body>
</html>
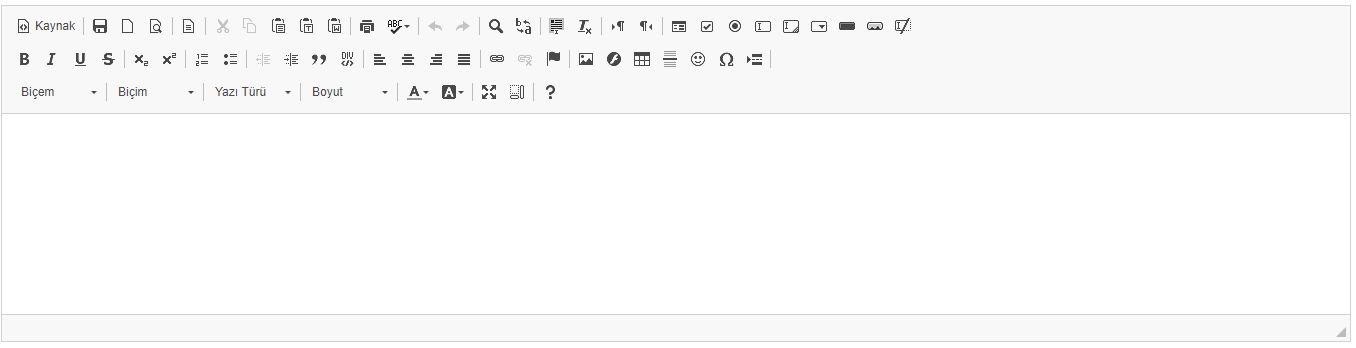
Textarea kontrolumuzun id kismini ve name kismini editor1 olarak belirledikten sonra script kodumuz ile entegresini sagliyoruz. yukaridaki kod blogunda gösterildigi gibi. ( CKEDITOR.replace('editor1') ) kodunda oldugu gibi. Sonrasinda ise sayfamiza editörümüzün geldigini görmemiz gerekecek. Eger bir hatada bulunmadiysak.

Gel gelelim Ckefinder entegresyonunu yapmaya. Ckefinder dosyamizi ilgili klasöre kopyalamistik. ilk önce ckefinder dosya editörümüzü ckeditör metin text;imize tanitmamiz gerekecek. Bunun için yukarida kodlarda hatirlarsaniz textarea kontrolumuze ckeditör baglantisi yaptiktan sonra script kodumuzda asagida bir seyler yazmaktaydik. O birseyler iste ckeditör kontrolumuze ckefinder baglantisi yaptigimizi belirtmistik.

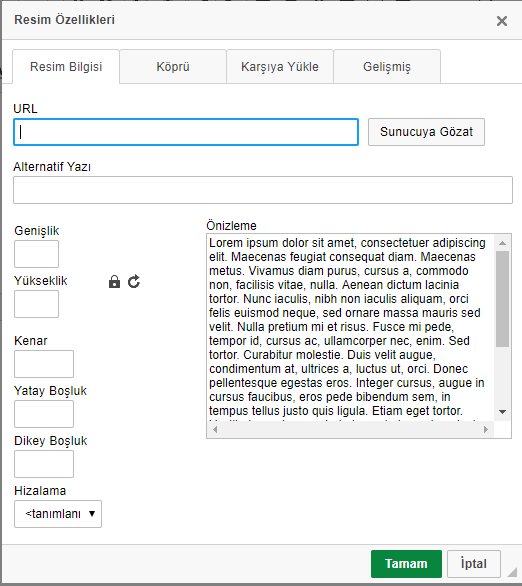
Yukaridaki kodlarda gerekli baglantiyi saglamistik. Bu islemden sonra Ckeditörümüzdeki resim kutucuguna tikladigimizda karsimiza asagidaki resimdeki gibi bir kutucuk gelmeli.

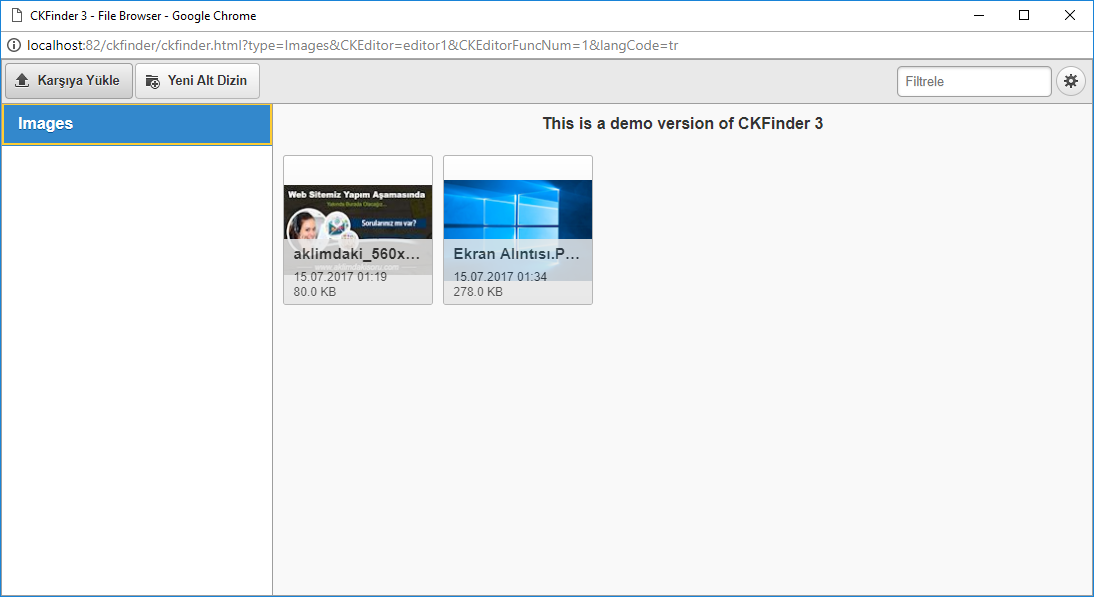
Sunucuya gözat dedigimizde ise ;

Ckefinder editörümüzün geldigini göreceksiniz. Kurulum asamasi cok fazla zor olmamakla birlikte islemler bu kadardir.
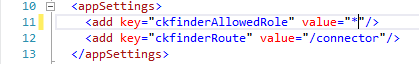
Eger asagidaki resimdeki gibi hata aliyorsaniz eger, gerekli izinler verilmediginden kaynaklaniyor. Bu islemi ise ckefinder dosya yöneticisinin webconfig dosyasindan düzeltilecektir. Ckefinderin daha önceki sürümlerinde config.ascx dosyasindan gerekli islemler yapiliyordu. Yanliz bu son sürümde islemlerin biri cogu webconfig dosyasindan gerçeklestiriliyor. hatanin çözümü ise webconfig dosyamizi açiyoruz, sonrasinda asagidaki resimdede göstermis oldugum kismindaki value kismina * ekleyip tüm kullanicilarin kullanmasina izin veriyoruz.


Umarim faydali bir konu olmustur. Source dosyalarini asagida paylasiyorum. Yanliz ckeditör ve ckefinder klasörlerini eklemeyecegim. siz kendiniz indirip, dosyanin içine kopyalarsiniz.