Bu kontrol gelismis web sitelerin çogunda kullaniliyor.Genellikle sehir yas araligi,cinsiyet,kategori ve çesitli islemler yapmak için kullanilir...Veritabanindan verilerin çekilip listelenebilecegi gibi,manuel olarakta veriler girilip listenebilir...
Simdi biraz inceleyelim...
Enable AutoPostBack : Bu seçenek DropDownList içerisinden veri secildiginde otomatik olarak sunucuyu tetikleyecektir ve gereken islemlerler yapilacaktir....
Chose Data Source : Bu seçenekte, DropDownList içerisinde bir veritabanina baglanip veri çekmek için kullanilir...
Edit Items: Manuel olarak veri girisi saglar...
ve gelelim veritabani incelemesine, DropDownList veritabani iliskisi fazla zor olmayan DataList,Repeater kontrollerin baglantisi gibi islem saglayan bir nesnedir...
Simdi DropDownList ekleyerek Il ve Ilçe baglantisini gerçeklestiren bir örnek yapalim...

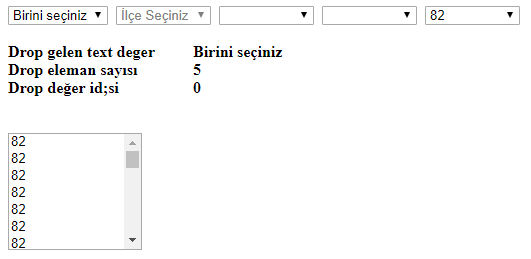
yukaridaki resimde gördügünüz birini seçiniz listesinden bir il sectimizde diger drobun enable özelligi page_load olayinda false olarak belirledim ve secim yaptiktan sonra drop2 true olup o ile ait ilçeler gözükecektir...
gerekli kodlar ve açiklamasi :
Imports System
Imports System.Data
Imports System.Data.OleDb
Partial Class _Default
Inherits System.Web.UI.Page
Dim baglanti As New OleDbConnection("provider=microsoft.jet.oledb.4.0; data source=" + Server.MapPath("iller.mdb"))
Dim item As ListItem = New ListItem("Birini seçiniz", "0") 'ListItem tanimlayarak baslangiç degerimizi belirliyoruz idsine 0 atiyoruz...
Dim item2 As ListItem = New ListItem("Ilçe Seçiniz", "0")
Sub ilce()
Dim baglanti As New OleDbConnection("provider=microsoft.jet.oledb.4.0; data source=" + Server.MapPath("iller.mdb"))
baglanti.Open()
Dim adapter2 As New OleDbDataAdapter("Select * From ilce", baglanti) 'Baglanti sorgumuzu yaratiyoruz...
Dim tablo2 As New DataTable ' DataTable nesnesi tanimliyoruz
adapter2.Fill(tablo2) ' Adapter nesnemizi tabloya dolduruyoruz...
DropDownList2.DataTextField = "ilce" 'Drop2 nin Text degerini hangi tablodan alacagini belirliyoruz...
DropDownList2.DataValueField = "id" ' Drop2 nin id degerlerini hangi tablodan alacagini belirliyoruz...
DropDownList2.DataSource = tablo2 ' Drop2 nin kaynagini belirliyoruz...
DropDownList2.DataBind() ' Drop2 yi bind ediyoruz...
adapter2.Dispose()
baglanti.Dispose()
baglanti.Close()
DropDownList2.Items.Insert("0", item2) ' Yukarida atadigimiz baslangic degerini drop2ye yüklüyoruz...
'DropDownList2.Items(0).Text = "deneme"
End Sub
Protected Sub DropDownList1_SelectedIndexChanged(sender As Object, e As System.EventArgs) Handles DropDownList1.SelectedIndexChanged
If DropDownList1.SelectedIndex = 1 Then ' Drop1 selectedindex yani idsi 1 ise drop2yi aktif et ve ilce degerlerini yükle...
DropDownList2.Enabled = True ' Enable degeri false olan DropListimizi aktif yapiyoruz...
If Page.IsPostBack Then
ilce() ' ve ilçe degerlerinizi yüklüyoruz...
End If
End If
End Sub
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
baglanti.Open() ' Drop2 için yapilanlari burda tekrarliyoruz
DropDownList2.Enabled = False
If Not IsPostBack Then
Dim adapter As New OleDbDataAdapter("Select * From sehir", baglanti)
Dim tablo As New DataTable
adapter.Fill(tablo)
DropDownList1.DataTextField = "iller"
DropDownList1.DataValueField = "id"
DropDownList1.DataSource = tablo
DropDownList1.DataBind()
adapter.Dispose()
tablo.Dispose()
item.Selected = True
DropDownList1.Items.Insert("0", item)
End If
''DataRearder Kullanarak DropDownListe veri yükleme
'Dim sorgu As New OleDbCommand("select * from sehir", baglanti)
'Dim oku As OleDbDataReader = sorgu.ExecuteReader
'If oku.Read = True Then
' DropDownList5.Items.Add(oku("iller"))
'End If
'sorgu.Dispose()
'oku.Close()
'baglanti.Dispose()
'baglanti.Close()
Label1.Text = DropDownList1.SelectedItem.Text ' Drop1 içerisinde görünün görüntülenen metindir...
Label2.Text = DropDownList1.Items.Count 'Drop1 içerisinde eleman sayisini verir...
Label3.Text = DropDownList1.SelectedValue ' Drop1 içerisindeki geçirli degerin id sini verir...
End Sub
Protected Sub DropDownList2_SelectedIndexChanged(sender As Object, e As System.EventArgs) Handles DropDownList2.SelectedIndexChanged
Label4.Text = DropDownList2.SelectedItem.Text + " " + "secildi !!!"
End Sub
End Class

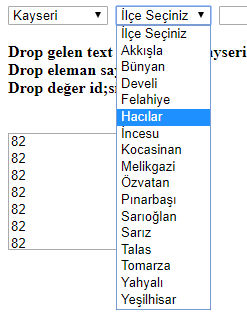
yukarida görüldügü gibi sayfamiz açildiginda dropListimizi veritabani baglantisini kurup degerlerimizi getirdi... Kayseri secildiginde ise Enable Özelligi false olan ikinci drobumuzu aktif oldu ve kayseri iline ait ilçeleri getirdi... DropDownList2_SelectedIndexChanged index özelligini kullanrak ilçelerde hangisi secimiz yapmissak labelimiza seçtigimiz degeri yazdirdik.

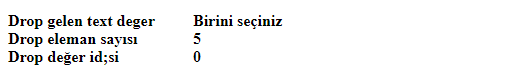
Yukaridaki resimde görülen drop gelen text deger Kayseri drop1 rimizin içerisinde görülen text degeridir.Drop eleman sayisi Drobumuzdaki kaç degerimiz varsa onun toplam sayisi, Drop deger id;si ise Kayseri degerimizin index numarasi yani idsi.... Bunlari görüntülemek için gereken kodlarimiz :
Label1.Text = DropDownList1.SelectedItem.Text ' Drop1 içerisinde görünün görüntülenen metindir...
Label2.Text = DropDownList1.Items.Count 'Drop1 içerisinde eleman sayisini verir...
Label3.Text = DropDownList1.SelectedValue ' Drop1 içerisindeki geçirli degerin id sini verir...
Not: Kodu çalistirdigimizda, DropDownList’den seçtigimiz degerin diger DropDownListe aktarilmasi için ASP.Net sayfalarinda bu özelligin algilanmasi için,DropDownList1’in properties penceresinde bulunan AutoPostBack özelliginin True olmasi gerekmektedir.
Farki örnekler verecek olursak rastegele sayilar üretip bir for döngüsü yardimi ile drobumuza 1 ile 100 arasinda 10 adet sayi yükleyip drobumuzdaki bu degerleri listboxa aktaralim...
Dim rastgele As New Random()
Dim r As Integer
For r = 1 To 10
DropDownList5.Items.Add(rastgele.Next(1, 100))
ListBox1.Items.Add(DropDownList5.SelectedValue)
Next
'1 den Drop1 eleman sayisi kadar dönüyor ve degeri drop3e yazdiriyor...
If Not IsPostBack Then
Dim i As Integer
For i = 1 To DropDownList1.Items.Count
DropDownList3.Items.Add(i)
Next
End If
For döngüsü ile birden drop eleman sayisi kadar dönüp drop4 e items.insert ile 0 index degerine deneme yazdiralim yani en basta deneme yazisi gözükecek
Dim j As Integer
For j = 1 To DropDownList1.Items.Count
DropDownList4.Items.Insert("0", "deneme")
Next
For Each örnegi
Dim eleman As String
For Each eleman In DropDownList1.SelectedValue
DropDownList4.Items.Add(DropDownList1.Items.Count)
Next
Disaridan(tetikleme)
Dim t As Type = GetType(DropDownList)
Dim m As MethodInfo = t.GetMethod("OnSelectedIndexChanged", BindingFlags.NonPublic Or BindingFlags.Instance)
m.Invoke(ddlIl, New Object() {EventArgs.Empty})
While döngüsü ile verilerimize çekecek olursak eger;
Dim sorgu As New OleDbCommand
sorgu = New OleDbCommand("Select * From sehir", baglanti)
baglanti.Open()
sorgu.ExecuteNonQuery()
Dim dr As OleDbDataReader = sorgu.ExecuteReader
While dr.Read()
Dim sehirler As ListItem = New ListItem()
sehirler.Text = dr("iller").ToString()
sehirler.Value = dr("id").ToString()
DropDownList1.Items.Add(sehirler)
DropDownList2.Items.Add(sehirler)
End While
dr.Close()
baglanti.Close()
baglanti.Dispose()
DropDownListBox kisa ve öz incelemesi bu kadar, her ne kadar basit gözüküyor olsada küçük ayrintilar büyük sorunlar yaratabilir... For döngüleri ile kullanmam oturup bunlar üzerinde ugrasmam mantigi daha iyi kavramak içindir.