Bu makalede, web sayfanizda bildirim iletileri görüntülemek için küçük bir ayrintidan bahsetmek istiyorum. Toastmessage - plugin android benzeri bildirim iletileri saglayan bir jQuery eklentisidir . Tost mesajlar kesintisiz ve dogal bir sekilde ekraniniza gelir . Bu kullaniciya bilgi veya hata veya uyari bildirmek için oldukça güzel bir yöntemdir. Sizde eklentiden faydalanarak web sayfalarinizda kullanabilirsiniz...
Eklentiyi buradan indirebilirsiniz...
Tost mesaj uygulamamizin 4 farkli uyari tipi bulunmaktadir, her uyari mesajinin kendine has simgesi bulunuyor. Dileyenler kendilerine göre simge belirleyip kullanabilirler...
- Hata
- Uyari
- Basarili
- Ihbar
Özel kullanimlarda yapilandirmayi degistirebilirsiniz.
$().toastmessage({
text : 'Ashish Blog',
sticky : true,
position : 'top-right',
type : 'success',
close : function () {console.log('toast is closed ...');}
});
Asagida Tost mesaj ekraninizda kullanilacak yöntemler gösterilmistir.
$().toastmessage('showNoticeToast', 'some message here');
$().toastmessage('showSuccessToast', 'some message here');
$().toastmessage('showWarningToast', 'some message here');
$().toastmessage('showErrorToast', 'some message here');
Asp.net sayfamizda buttonun click olayindan sonra uyari mesajimizi ekranimizda gösterebilmemiz için, butonun click olayinda bir kod yazip tost mesaj function;numuzu çagirmamiz gerekiyor, ilgili kod asagidaki gibidir.
ScriptManager.RegisterStartupScript(Me, GetType(String), "", "showSuccessToast()", True)

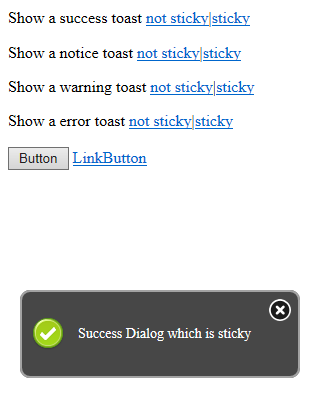
yukaridaki resimde ise tost mesaj uygulamasini bir asp.net sayfasinda buton yardimiyla kullanilan çalistirilan uygulamanin resmidir...
evet web sayfalarinizda çokta zorlanmadan sitenin daha gösterisli olmasini ve görsel olmasini bu tip küçük uygulamalarla gerçeklestirebilirsiniz.
Örnek çalismayi buradan indirebilirsiniz