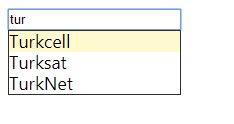
Google arama çubugunda kelimelerimizi yazmaya basladigimizda bize yazdigimiz kelimeler veya harflerle ilgili sonuçlari giris yaptigimiz kismin altinda ariyor olabilecegimiz kelimeleri veya cumleleri listelemektedir. Asp.net kontrolu olan AutoCompleteExtender kontrolude tam bahsini yaptigim görevi üstlenmektedir. Formumuza bir textbox ekliyoruz ve biz aramaya yapmaya basladigimizda veritabanindan ilgili sonuçlari sorgulayarak karsimiza çikarmaktadir. Kodlarina bakacak olursak eger, Default.aspx.vb kodlarimiz;
Imports System.Data
Imports System.Web.Services
Imports System.Data.SqlClient
Partial Class _Default
Inherits System.Web.UI.Page
'
Public Shared Function SearchCustomers(ByVal prefixText As String, ByVal count As Integer) As List(Of String)
Dim conn As SqlConnection = New SqlConnection
conn.ConnectionString = ConfigurationManager _
.ConnectionStrings("database").ConnectionString
Dim cmd As SqlCommand = New SqlCommand
cmd.CommandText = "select * from vmarka where misim like @SearchText + '%'"
cmd.Parameters.AddWithValue("@SearchText", prefixText)
cmd.Connection = conn
conn.Open()
Dim customers As List(Of String) = New List(Of String)
Dim sdr As SqlDataReader = cmd.ExecuteReader
While sdr.Read
customers.Add(sdr("misim").ToString)
End While
conn.Close()
Return customers
End Function
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
End Sub
End Class
Default.aspx kodlarimiz;
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css" >
.search
{
margin: auto;
border : 1px solid;
padding :0px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div>
<asp:TextBox ID="txtSearch" runat="server"></asp:TextBox>
<ajaxToolkit:AutoCompleteExtender ID="AutoCompleteExtender1" CompletionListCssClass="search" ServiceMethod="SearchCustomers" Enabled="true" CompletionInterval="0" TargetControlID="txtSearch" MinimumPrefixLength="2" runat="server"></ajaxToolkit:AutoCompleteExtender>
</div>
</form>
</body>
</html>
Webconfig dosyamiz ( Veritabani baglantisi )
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<connectionStrings>
<add name="database" connectionString="Data Source=Veritabani yolumuz; Initial Catalog=Veritabani ismi;
Integrated Security=True;" providerName="System.Data.SqlClient"/>
</connectionStrings>
</configuration>

Örnek uygulamayi buradan indirebilirsiniz.